<!-- Footer -->
<footer class="site-footer text-uppercase">
<div class="footer-top">
<div class="container saf-footer">
<div class="row">
<div class="col-md-6 col-lg-3 col-sm-6 footer-col-4">
<div class="widget widget_getintuch">
<h5 class="m-b30 text-white ">Contact us</h5>
<ul>
<li><i class="ti-location-pin"></i><strong>address</strong> demo address #8901 Marmora Road Chi Minh City, Vietnam </li>
<li><i class="ti-mobile"></i><strong>phone</strong>0800-123456 (24/7 Support Line)</li>
<li><i class="ti-email"></i><strong>email</strong>[email protected]</li>
</ul>
</div>
</div>
<div class="col-md-6 col-lg-3 col-sm-6 col-5 footer-col-4">
<div class="widget widget_services border-0">
<h5 class="m-b30 text-white">Company</h5>
<ul>
<li><a href="index.html">About Us </a></li>
<li><a href="index.html">Home </a></li>
<li><a href="contact.html">Contact Us</a></li>
<li><a href="about-1.html">About Us</a></li>
<li><a href="services-2.html">Our Services</a></li>
</ul>
</div>
</div>
<div class="col-md-6 col-lg-3 col-sm-6 col-7 footer-col-4">
<div class="widget widget_services border-0">
<h5 class="m-b30 text-white">Useful Link</h5>
<ul>
<li><a href="index.html">Create Account</a></li>
<li><a href="index.html">Company Philosophy </a></li>
<li><a href="contact.html">Corporate Culture</a></li>
<li><a href="about-1.html">Portfolio</a></li>
<li><a href="services-2.html">Client Management</a></li>
</ul>
</div>
</div>
<div class="col-md-6 col-lg-3 col-sm-6 footer-col-4">
<div class="widget widget_gallery gallery-grid-4">
<h5 class="m-b30 text-white">Gallery</h5>
<ul>
<li class="img-effect2"> <a href="javascript:void(0);"><img src="images/gallery/pic1.jpg" alt=""></a> </li>
<li class="img-effect2"> <a href="javascript:void(0);"><img src="images/gallery/pic2.jpg" alt=""></a> </li>
<li class="img-effect2"> <a href="javascript:void(0);"><img src="images/gallery/pic3.jpg" alt=""></a> </li>
<li class="img-effect2"> <a href="javascript:void(0);"><img src="images/gallery/pic4.jpg" alt=""></a> </li>
<li class="img-effect2"> <a href="javascript:void(0);"><img src="images/gallery/pic5.jpg" alt=""></a> </li>
<li class="img-effect2"> <a href="javascript:void(0);"><img src="images/gallery/pic6.jpg" alt=""></a> </li>
<li class="img-effect2"> <a href="javascript:void(0);"><img src="images/gallery/pic7.jpg" alt=""></a> </li>
<li class="img-effect2"> <a href="javascript:void(0);"><img src="images/gallery/pic8.jpg" alt=""></a> </li>
<li class="img-effect2"> <a href="javascript:void(0);"><img src="images/gallery/pic9.jpg" alt=""></a> </li>
<li class="img-effect2"> <a href="javascript:void(0);"><img src="images/gallery/pic1.jpg" alt=""></a> </li>
<li class="img-effect2"> <a href="javascript:void(0);"><img src="images/gallery/pic2.jpg" alt=""></a> </li>
<li class="img-effect2"> <a href="javascript:void(0);"><img src="images/gallery/pic3.jpg" alt=""></a> </li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- footer bottom part -->
<div class="footer-bottom">
<div class="container">
<div class="row">
<div class="col-md-6 col-sm-6 text-left "> <span>Copyright © 2018 DexignZone</span> </div>
<div class="col-md-6 col-sm-6 text-right ">
<div class="widget-link ">
<ul>
<li><a href="help-desk.html"> Help Desk</a></li>
<li><a href="privacy-policy.html"> Privacy Policy</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</footer>
<!-- Footer END -->
 NEW
NEW Home - Default
Home - Default Home - Oil/Gas Plant
Home - Oil/Gas Plant Home - Steel Plant
Home - Steel Plant Home - Factory
Home - Factory Home - Construct
Home - Construct Home - Solar Plant
Home - Solar Plant Home - Food Industry
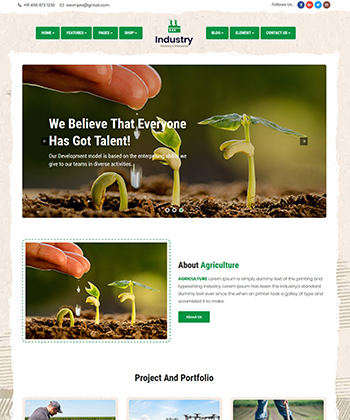
Home - Food Industry Home - Agriculture
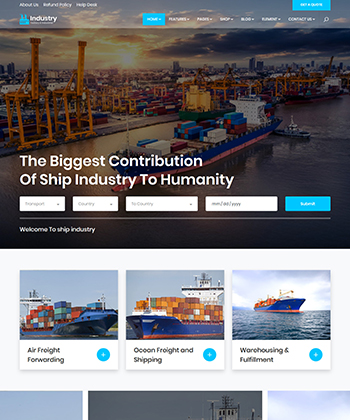
Home - Agriculture Home - Ship Industry
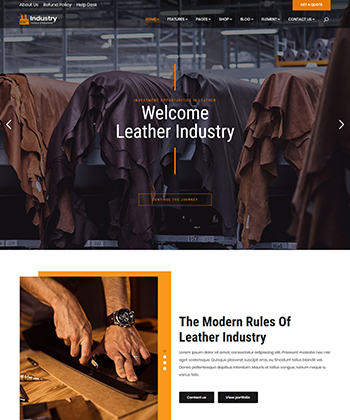
Home - Ship Industry Home - Leather Industry
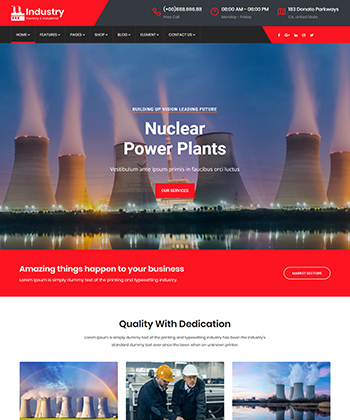
Home - Leather Industry Home - Nuclear Plant
Home - Nuclear Plant Home - Beer Factory
Home - Beer Factory Home - Mining Industry
Home - Mining Industry Home - Car Industry
Home - Car Industry Home - Plastic Industry
Home - Plastic Industry
